在CSS3中,我们可以使用background-clip属性来剪切背景图片。
语法:
background-clip:取值;
说明:
background-clip属性取值有3个,如下表所示。
| 属性值 | 说明 |
|---|---|
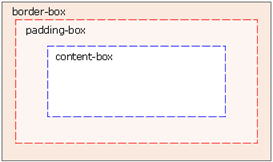
| border-box | 从边框开始剪切(默认值) |
| padding-box | 从内边距开始剪切 |
| content-box | 从内容区开始剪切 |

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body
{
font-family:微软雅黑;
font-size:14px;
}
#view
{
display:inline-block;
width:400px;
padding:15px;
margin-top:15px;
font-size:15px;
border:15px dashed silver;
background-image:url(img/judy.png);
background-origin:border-box;
background-repeat:no-repeat;
}
</style>
<script>
window.onload = function(){
var ckb1 = document.getElementById("ckb1");
var ckb2 = document.getElementById("ckb2");
var ckb3 = document.getElementById("ckb3");
var view = document.getElementById("view");
ckb1.onchange = function(){
view.style.backgroundClip = "border-box";
};
ckb2.onchange = function(){
view.style.backgroundClip = "padding-box";
};
ckb3.onchange = function(){
view.style.backgroundClip = "content-box";
};
}
</script>
</head>
<body>
<div id="select">
background-clip:
<input id="ckb1" name="group" type="radio" value="border-box" checked="checked"/><label for="ckb1">border-box</label>
<input id="ckb2" name="group" type="radio" value="padding-box"/><label for="ckb2">padding-box</label>
<input id="ckb3" name="group" type="radio" value="content-box"/><label for="ckb3">content-box</label>
</div>
<div id="view">绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网。</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,当我们点击不同单选框时,可以动态地观察background-clip取不同值时的实际效果。
当background-clip取值为padding-box时,预览效果如下图所示。

当background-clip取值为content-box时,预览效果如下图所示。

简单来说,background-clip属性用于指定背景图片在元素盒子模型中的哪些区域被剪切,非常简单。
