在CSS3中,我们可以使用column-count属性来定义多列布局的列数。
语法:
column-count: 取值;
说明:
column-count属性取值有2种,如下表所示。
| 属性值 | 说明 |
|---|---|
| auto | 列数由column-width属性决定(默认值) |
| n(正整数) | 自动划分为n列 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body
{
width:400px;
padding:10px;
border:1px solid silver;
column-count:3;
}
h1
{
height:60px;
line-height:60px;
text-align:center;
background-color:silver;
}
p
{
font-family:"微软雅黑";
font-size:14px;
text-indent:28px;
}
</style>
</head>
<body>
<h1>匆匆</h1>
<p>燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时 候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢——如今又到了哪里呢?</p>
<p>……</p>
<p>在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸地回去罢?但不能平的,为什么偏要白白走这一遭啊?</p>
<p>你聪明的,告诉我,我们的日子为什么一去不复返呢?</p>
</body>
</html>
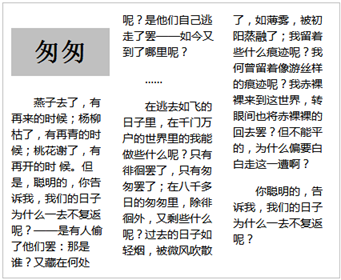
浏览器预览效果如下图所示。

分析:
在这个例子中,我们对body定义了一定的宽度,然后使用column-count:3;使得body会以最恰当的方式自动划分为3列。大家可以试着改变body的width,然后看看实际效果如何。
