UI伪类选择器,指的是针对“元素的状态”来选择元素的一种伪类选择器。UI,全称“User Interface”,也就是用户界面。
元素的状态包括:可用、不可用、选中、未选中、获取焦点、失去焦点等。UI伪类选择器共同特点就是:对于指定的样式,在默认状态下不起作用,只有当元素处于某种状态时才起作用。此外,记住一点,大多数UI伪类选择器都是针对表单元素的。
在CSS3中,UI伪类选择器主要包括以下5类。
- (1):focus
- (2)::selection
- (3):checked
- (4):enabled和:disabled
- (5):read-write和:read-only
一、:focus
在CSS3中,我们可以使用:focus选择器来定义元素获取焦点时使用的样式。不过并不是所有的HTML元素都有焦点样式,具有“获取焦点”和“失去焦点”特点的元素只有两种。
- (1)表单元素(按钮、单选框、复选框、文本框、下拉列表)
- (2)超链接
判断一个元素是否具有焦点很简单,我们打开一个页面后按Tab键,能够被选中的就是带有焦点特性的元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="user">账号:</label><input id="user" type="text"/></p>
<p><label for="pwd">密码:</label><input id="pwd" type="password"/></p>
</body>
</html>
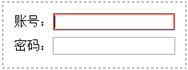
浏览器预览效果如下图所示。

分析:
当文本框获取焦点时,会为文本框添加一个红色的外轮廓线,浏览器预览效果如下图所示。

outline属性用于定义文本框的外轮廓线样式,我们在后续章节会给大家详细介绍。
二、::selection
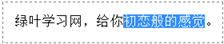
默认情况下,使用鼠标来选取页面的文本内容时,该文本内容都是以“蓝色背景、白色字体”来显示的,如下图所示。

在CSS3中,我们可以使用::selection选择器来定义页面中被选中文本的样式。注意,::selection选择器使用的是双冒号,而不是单冒号。实际上,单冒号往往都是伪类,而双冒号往往都是伪元素。
举例:定义单独元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div::selection
{
color:white;
background-color:red;
}
p::selection
{
color:white;
background-color:orange;
}
/*兼容Firefox浏览器*/
div::-moz-selection
{
color:white;
background-color:red;
}
p::-moz-selection
{
color:white;
background-color:orange;
}
</style>
</head>
<body>
<div>绿叶学习网,给你初恋般的感觉。</div>
<p>绿叶学习网,给你初恋般的感觉。</p>
</body>
</html>
浏览器预览效果如下图所示。

分析:
“div::-moz-selection{}”和“p::-moz-selection{}”这两个是为了兼容Firefox浏览器,因为Firefox只能识别“::-moz-selection”,而不能识别“::selection”。
当使用鼠标选择“初恋般的感觉”这几个文字时,会发现背景颜色和字体颜色都变了,效果如下图所示。

在实际开发中,我们很少单独对某个元素定义选中样式,一般都是统一为整个页面的选中文本定义样式,那这个又该怎么实现呢?请看下面例子。
举例:定义整个页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
::selection
{
color:white;
background-color:red;
}
/*兼容Firefox浏览器*/
::-moz-selection
{
color:white;
background-color:red;
}
</style>
</head>
<body>
<div>绿叶学习网,给你初恋般的感觉。</div>
<p>绿叶学习网,给你初恋般的感觉。</p>
</body>
</html>
浏览器预览效果如下图所示。

分析:
当使用鼠标选择“初恋般的感觉”这几个文字时,会发现背景颜色和字体颜色都变了,效果如下图所示。

想要为整个页面的选中文本定义样式,我们只需要使用::selection{}就可以实现。其中,::selection前面是不需要加任何元素的。
三、:checked
我们都知道,单选框radio和复选框checkbox都有“选中”和“未选中”这两种状态。在CSS3中,我们可以使用:checked选择器来定义单选框或复选框被选中时的样式。
在兼容性方面,暂时只有Opera浏览器支持:checked。由于兼容性很差,所以我们只需要简单了解一下即可。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
input:checked {
background-color: red;
}
</style>
</head>
<body>
<form method="post">
性别:
<label><input type="radio" name="gender" value="boy" checked />男</label>
<label><input type="radio" name="gender" value="girl" />女<br /></label>
你喜欢的水果:<br />
<label><input name="fruit" type="checkbox" checked/>苹果</label>
<label><input name="fruit" type="checkbox" />香蕉</label>
<label><input name="fruit" type="checkbox" />西瓜</label>
<label><input name="fruit" type="checkbox" />凤梨</label>
</form>
</body>
</html>
浏览器预览效果如下图所示。

四、:enabled和:disabled
我们都知道,某些表单元素如文本框、单选框、复选框等,都有“可用”和“不可用”这两种状态。
在CSS3中,我们可以使用:enabled选择器来定义表单元素“可用”时的样式,也可以使用:disabled选择器来定义表单元素“不可用”时的样式。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
input:enabled
{
outline:1px solid red;
}
input:disabled
{
background-color:orange;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input id="enabled" type="text"/></p>
<p><label for="disabled">禁用:</label><input id="disabled" type="text" disabled/></p>
</form>
</body>
</html>
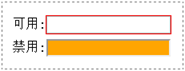
浏览器预览效果如下图所示。

五、:read-write和:read-only
我们都知道,某些表单元素如单行文本框、多行文本框等,都有“可读写”和“只读”这两种状态。
在CSS3中,我们可以使用:read-write选择器来定义表单元素“可读写”时的样式,也可以使用:read-only选择器来定义表单元素“只读”时的样式。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
input:read-write
{
outline:1px solid red;
}
input:read-only
{
background-color:silver;
}
/*兼容Firefox浏览器*/
input:-moz-read-write
{
outline:1px solid red;
}
input:-moz-read-only
{
background-color:silver;
}
</style>
</head>
<body>
<form method="post">
<p><label for="txt1">读写:</label><input id="txt1" type="text" /></p>
<p><label for="txt2">只读:</label><input id="txt2" type="text" readonly /></p>
</form>
</body>
</html>
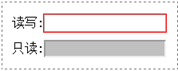
浏览器预览效果如下图所示。

分析:
Firefox浏览器只能识别带有-moz-前缀的:read-write和:read-only。
