在浏览器网页时,我们经常可以看到各种圆角效果。从用户体验上来说,圆角效果更加美观大方。在CSS2.1中,为元素添加圆角效果是一件很头疼的事情,大多数情况下都是借助背景图片这种老办法来实现。

在前端开发中,我们都是秉着“尽量少用图片”的原则。能用CSS实现的效果,就尽量不要用图片。因为每一个图片都会引发一次HTTP请求,加上图片体积大,会极大影响页面的加载速度。
一、border-radius实现圆角
1.border-radius属性简介
在CSS3中,我们可以使用border-radius属性为元素添加圆角效果。
语法:
border-radius:取值;
说明:
border-radius属性取值是一个长度值,单位可以是px、em和百分比等。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:150px;
border:1px solid gray;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
border-radius:20px;指的是元素4个角的圆角半径都是20px。
2.border-radius属性值的4种写法
border-radius属性跟border、padding、margin等属性相似,其属性值也有4种写法。
- (1)border-radius设置1个值
例如,border-radius:10px;表示4个角的圆角半径都是10px,效果如下图所示。

- (1)border-radius设置两个值
例如,border-radius:10px 20px;表示左上角和右下角的圆角半径是10px,右上角和左下角的圆角半径都是20px,效果如下图所示。

- (1)border-radius设置3个值
例如,border-radius:10px 20px 30px;表示左上角的圆角半径是10px,左下角和右上角的圆角半径都是20px,右下角圆角半径是30px,效果如下图所示。

- (1)border-radius设置4个值
例如,border-radius:10px 20px 30px 40px;表示左上角、右上角、右下角和左下角的圆角半径,依次是10px、20px、30px、40px,效果如下图所示。

这里的“左上角、右上角、右下角、左下角”,大家按照顺时针方向来记忆就好了。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:100px;
border:1px solid red;
border-radius:10px 20px 30px 40px;
background-color:#FCE9B8;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
大家可以自行在本地编辑器中为border-radius属性设置不同值,然后查看实际效果如何。
在实际开发中,border-radius属性一般都是设置一个值,使得4个圆角效果都一样。4个圆角都搞得不一样,有必要这么花哨么?当然有啊,像下面这种效果就是这么花哨。对于下图的效果,关键是怎么实现标签前面的圆形。

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:50px;
line-height:50px;
border-radius:80% 90% 100% 20%;
background-color:#E61588;
font-size:30px;
text-align:center;
color:White;
}
</style>
</head>
<body>
<div>6</div>
</body>
</html>
浏览器预览效果如下图所示。

二、border-radius实现半圆和圆
1.半圆
半圆分为:上半圆、下半圆、左半圆、右半圆。我们只要学会制作某一个方向的半圆,其他方向的半圆都可以轻松实现,因为原理是一样的。
假如我们要制作上半圆,实现原理是这样的:把高度(height)设为宽度(width)的一半,并且左上角和右上角的圆角半径定义与元素的高度一致,而右下角和左下角的圆角半径定义为0。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:100px;
height:50px;
border:1px solid red;
border-radius:50px 50px 0 0;
background-color:#FCE9B8;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示

分析:
在这个例子中,border-radius属性值等于圆角的半径。大家结合一下圆和矩形的数学知识,稍微想一想就知道上半圆该如何实现。
此外,请大家根据上面的原理自行思考下半圆、左半圆以及右半圆是如何实现。
2.圆
在CSS3中,圆的实现原理是这样的:元素的宽度和高度定义为相同值,然后4个角的圆角半径定义为宽度(或高度)的一半(或者50%)。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:100px;
height:100px;
border:1px solid red;
border-radius:50px; /*或者:border-radius: 50%*/
background-color:#FCE9B8;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,width和height属性值相同,border-radius属性值为width(或height)的一半,然后就可以实现一个圆了。
border-radius属性很强大,下图所示的“哆啦A梦”其实就是用border-radius结合其他CSS属性来实现的,很神奇吧?大家可以自己尝试制作一下(本教程附有源码)。

三、border-radius实现椭圆
在CSS中,我们也是使用border-radius属性来实现椭圆的。
语法:
border-radius:x/y;
说明:
x表示圆角的水平半径,y表示圆角的垂直半径。从之前的学习我们知道,border-radius属性取值可以是一个值,也可以是两个值。
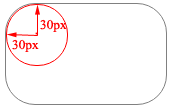
当border-radius属性取值为一个值时,例如,“border-radius:30px;”表示圆角水平半径和垂直半径为30px,也就是说“border-radius:30px;”等价于“border-radius:30px/30px”,前者是后者的缩写,效果如下图所示。

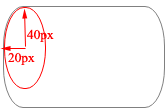
当border-radius属性取值为两个值时,例如,“border-radius:20px/40px;”表示圆角的水平半径为20px,垂直半径为40px,效果如下图所示。

如果想要实现椭圆,原理如下:元素的宽度和高度不相等,其中4个角的圆角水平半径定义为宽度的一半,垂直半径定义为高度的一半。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:160px;
height:100px;
border:1px solid gray;
border-radius:80px/50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
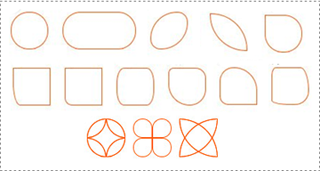
用CSS实现椭圆在实际开发中也比较常见。此外,我们可以尝试使用border-radius属性来实现下面各种图形效果,以便加深理解。

四、border-radius的派生子属性
border-radius属性可以分别为4个角设置相应的圆角值,这4个角的属性如下。
- (1)border-top-right-radius:右上角
- (2)border-bottom-right-radius:右下角
- (3)border-bottom-left-radius:左下角
- (4)border-top-left-radius:左上角
