不管使用哪款开发工具,在开发的时候,我们都需要新建一个HTML页面,然后再在这个页面中编写代码。
HBuilder是专为前端打造的开发工具,上手非常快,也是初学者的首选,其中HBuilder的下载地址为:www.dcloud.io。这一节我们来介绍一下怎么在HBuilder中新建一个HTML页面。
① 新建Web项目 :在HBuilder的左上方,依次单击【文件】→【新建】→【Web项目】,如下图所示。

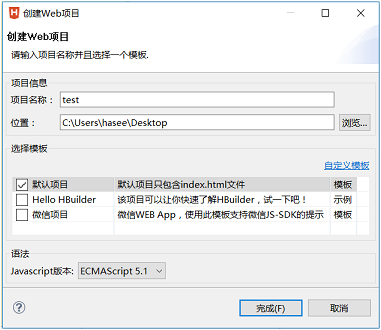
② 选择文件路径以及命名文件夹:在对话框中,给文件夹填写一个名字,并且选择文件夹路径(也就是文件存放的位置),其中文件名以及文件路径都可以自己写。然后单击【完成】按钮,如下图所示。

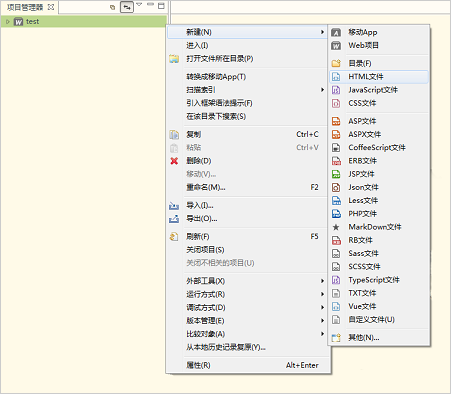
③ 新建HTML文件:在HBuilder左侧项目管理器中,选中test文件夹,然后单击右键,依次选择【新建】→【HTML文件】,如下图所示。

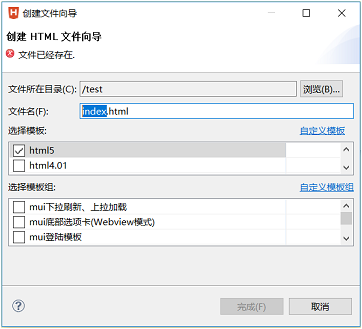
④ 选择文件路径以及给HTML文件命名:在对话框中选择文件夹路径(也就是HTML文件存放的位置),并且给HTML文件填写一个名字(建议使用英文),然后单击【完成】按钮,如下图所示。

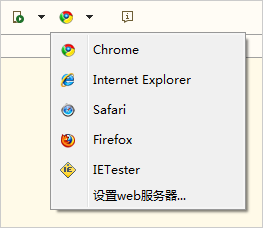
⑤ 预览页面:在HBuilder上方工具栏找到【预览】按钮,然后单击就可以在浏览器中查看页面效果了,如下图所示。

最后,对于HBuilder的使用,还有两点要跟大家说一下的。
- (1)对于站点、文件、HTML页面等的命名,一定不要使用中文,而应该使用英文。
- (2)对于HBuilder的使用,我们可以在HBuilder上方工具栏,依次选择【帮助】→【HBuilder入门】,里面有比较详细的使用教程。当然,你也可以自行摸索一下,很简单。
