下图是绿叶学习网(旧版)中的一个页面,我们从中可以看出:对于一个HTML页面来说,一般都会有着各种级别的标题。

在HTML中,共有6个级别的标题标签:h1、h2、h3、h4、h5、h6。其中h是header的缩写。6个标题标签在页面中的重要性是有区别的,其中h1标签的重要性最高,h6标签的重要性最低。
这里要注意一下,一个页面一般只能有一个h1标签,而h2到h6标签可以有多个。其中,h1表示的是这个页面的大标题。就像写作文一样,你见过哪篇作文有两个大标题吗?但是,一篇作文却可以有多个小标题。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>标题标签</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
</body>
</html>
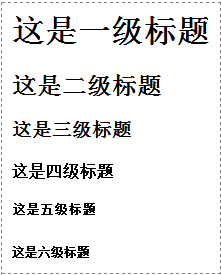
浏览器预览效果如下图所示。

分析:
从预览图可以看出,标题标签的级别越大,字体也越大。标题标签h1~h6也是有一定顺序的,h1用于大标题,h2用于二级标题,……,以此类推。在一个HTML页面中,这6个标题标签不需要全部都用上,而是根据你的需要来决定。
h1~h6标题标签看起来很简单,但是在搜索引擎优化中却扮演着非常重要的角色。不过对于这些深入的内容,如果放在这里讲解,估计大家会看得一头雾水。因此,我们放到本书进阶篇的《从0到1:CSS进阶之旅》中再作详细介绍。
常见问题:
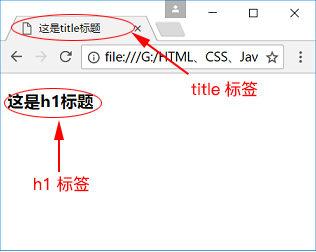
1、有些初学者很容易将title标签和h1标签搞混,认为网页不是有title标签来定义标题吗?为什么要用h1标签呢?
title标签和h1标签是不一样的。title标签用于显示地址栏的标题,而h1标签用于显示文章的标题,如下图所示。