层次选择器,就是通过元素之间的层次关系来选择元素。层次选择器在实际开发中,也是相当重要的。常见的层次关系包括:父子、后代、兄弟、相邻。
在jQuery中,层次选择器共有4种,如下表所示。
| 选择器 | 说明 |
|---|---|
| M N | 后代选择器,选择M元素内部后代N元素(所有N元素) |
| M > N | 子代选择器,选择M元素内部子代N元素(所有第1级N元素) |
| M ~ N | 兄弟选择器,选择M元素后面所有的同级N元素 |
| M + N | 相邻选择器,选择M元素相邻的下一个元素(M、N是同级元素) |
此外,我们还需要注意以下4点。
- (1)
("M N")可以使用(M).find(N)代替 - (2)
("M>N")可以使用(M).children(N)代替 - (3)
("M~N")可以使用(M).nextAll(N)代替 - (4)
("M+N")可以使用(M).next(N)代替
对于find()、children()、nextAll()、next()这4种方法,我们在后面“第10章 查找元素”中会详细介绍,这里简单了解一下即可。
一、后代选择器
后代选择器,就是选择元素内部中所有的某一种元素,包括子元素和其他后代元素。
语法:
$("M N")
说明:
在后代选择器中,“M元素”和“N元素”之间用空格隔开,表示选中M元素内部的后代N元素(即所有N元素)。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#first p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>lvye的子元素</p>
<p>lvye的子元素</p>
<div id="second">
<p>lvye子元素的子元素</p>
<p>lvye子元素的子元素</p>
</div>
<p>lvye的子元素</p>
<p>lvye的子元素</p>
</div>
</body>
</html>
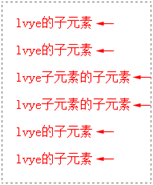
浏览器预览效果如图所示。

分析:
$("#first p")表示选取id="first"的元素内部的所有p元素,因此不管是子元素,还是其他后代元素,全部都会被选中。
二、子代选择器
子代选择器,就是选中元素内部的某一种子元素。子代选择器跟后代选择器很相似,但是却有着明显的区别。
语法:
$("M>N")
说明:
在子代选择器中,“M元素”和“N元素”之间使用“>”选择符,表示选中M元素内部的子元素N。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#first>p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>lvye的子元素</p>
<p>lvye的子元素</p>
<div id="second">
<p>lvye子元素的子元素</p>
<p>lvye子元素的子元素</p>
</div>
<p>lvye的子元素</p>
<p>lvye的子元素</p>
</div>
</body>
</html>
浏览器预览效果如图所示。

分析:
$("#first>p")表示选中id="first"的元素下的子元素p。我们将这个例子与后代选择器的例子对比一下,就可以很清楚地知道:子代选择器只选取子元素,不包括其他后代元素。
三、兄弟选择器
兄弟选择器,就是选中元素后面(不包括前面)的某一类兄弟元素。
语法:
$("M~N")
说明:
在兄弟选择器中,“M元素”和“N元素”之间使用“~”选择符,表示选中M元素后面的所有某一类兄弟元素N。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#second~p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>lvye的子元素</p>
<p>lvye的子元素</p>
<div id="second">
<p>lvye子元素的子元素</p>
<p>lvye子元素的子元素</p>
</div>
<p>lvye的子元素</p>
<p>lvye的子元素</p>
</div>
</body>
</html>
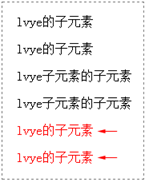
浏览器预览效果如图所示。

分析:
$("#second~p")表示选取id="second"的元素后面的所有兄弟元素p。记住,兄弟选择器只选取后面的所有兄弟元素,不包括前面的所有兄弟元素。
四、相邻选择器
相邻选择器,就是选中元素后面(不包括前面)的某一个“相邻”的兄弟元素。相邻选择器跟兄弟选择器也非常相似,不过也有明显的区别。
- (1)兄弟选择器选取元素后面“所有”的某一类元素。
- (2)相邻选择器选取元素后面“相邻”的某一个元素。
语法:
$("M+N")
说明:
在相邻选择器中,“M元素”和“N元素”之间使用“+”选择符,表示选中M元素后面的某一个相邻的兄弟元素N。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#second+p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>lvye的子元素</p>
<p>lvye的子元素</p>
<div id="second">
<p>lvye子元素的子元素</p>
<p>lvye子元素的子元素</p>
</div>
<p>lvye的子元素</p>
<p>lvye的子元素</p>
</div>
</body>
</html>
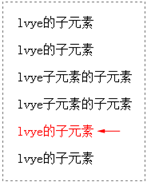
浏览器预览效果如图所示。

分析:
$("#second+p")表示选取id="second"的元素后面的“相邻”的兄弟元素p。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li+li").css("border-top", "2px solid red");
})
</script>
</head>
<body>
<ul>
<li>第1个元素</li>
<li>第2个元素</li>
<li>第3个元素</li>
<li>第4个元素</li>
<li>第5个元素</li>
</ul>
</body>
</html>
浏览器预览效果如图所示。

分析:
("li+li")使用的是相邻选择器,表示“选择li元素相邻的下一个li元素”。由于最后一个li元素没有相邻的下一个li元素,所以对于最后一个li元素,它是没有下一个li元素可以选取的。("li+li").css("border-top", "2px solid red")达到在两两li元素之间添加一个边框的效果。
这是一个非常棒的技巧,在实际开发中如果我们想要在两两元素之间实现什么效果(border、margin等),我们会经常用到这个技巧!大家一定要重点掌握。例如下图所示的底部信息栏就可以用这个技巧来实现,大家可以尝试自己实现一下。

在这一节,其实我们主要讲解的是两组选择器。
- (1)后代选择器和子代选择器
- (2)兄弟选择器和相邻选择器
这样划分就一目了然了。大家可以根据这个划分,深入对比,然后多次实践,这样才能加深理解和记忆。
