样式操作,指的是使用jQuery来操作一个元素的CSS属性。在jQuery中,对于样式操作共有以下3种。
- (1)CSS属性操作
- (2)CSS类名操作
- (3)个别样式操作
一、CSS属性操作
在jQuery,对于CSS属性的操作有两种情况:一种是“获取属性”;另外一种是“设置属性”。
1.获取属性
在jQuery中,我们可以使用css()方法来获取一个CSS属性的取值。
语法:
$().css("属性名")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p{font-weight:bold;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
var result = $("p").css("font-weight");
alert("font-weight取值为:" + result);
});
})
</script>
</head>
<body>
<p>绿叶学习网</p>
<input id="btn" type="button" value="获取" />
</body>
</html>
浏览器预览效果如下图所示。

分析:
$("p").css("font-weight")表示获取p元素的font-weight属性值。当我们点击【获取】按钮后,浏览器会弹出对话框,如下图所示。

2.设置属性
在jQuery中,设置元素的某一个CSS属性的值,我们用的也是css()方法。不过对于css()方法,我们需要分两种情况来考虑:一种是“设置单个属性”;另外一种是“设置多个属性”。
语法:
//设置一个属性
$().css("属性", "取值")
//设置多个属性
$().css({"属性1":"取值1", "属性2":"取值2", ..., "属性n":"取值n"})
说明:
当我们想要设置多个CSS属性时,使用的是对象的形式。其中属性与取值采用的是“键值对”方式,然后每个键值对之间用英文逗号隔开。
举例:设置一个属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
$("li:nth-child(odd)").css("color","red");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="设置" />
</body>
</html>
默认情况下,预览效果如下图所示。

当我们点击【设置】按钮后,浏览器预览效果如下图所示。

分析:
$("li:nth-child(odd)").css("color","red")这句代码使用了子元素伪类选择器,表示选取ul元素下所有奇数个li元素,然后设置color属性值为red。
实际上,下面两句代码其实是等价的:
$().css("color","red")
$().css({"color": "red"})
举例:设置多个CSS属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
$("li:nth-child(odd)").css({"color":"red", "background-color":"silver", "font-weight":"bold"});
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="设置" />
</body>
</html>
默认情况下,预览效果如下图所示。

当我们点击【设置】按钮后,浏览器预览效果如下图所示。

分析:
$()css({"color":"red", "background-color":"silver", "font-weight":"bold"});
上面这句代码其实可以等价于:
$().css("color", "red);
$().css("background-color", "silver");
$().css("font-weight", "bold");
二、CSS类名操作
类名操作,指的是为元素添加一个class或删除一个class,从而整体控制元素的样式。在jQuery中,对于类名操作共有以下3种。
- (1)添加class。
- (2)删除class。
- (3)切换class。
1.添加class
在jQuery中,我们可以使用addClass()方法为元素添加一个class。
语法:
$().addClass("类名")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.select
{
color:red;
background-color:#F1F1F1;
font-weight:bold;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
$("li:nth-child(odd)").addClass("select");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="添加" />
</body>
</html>
默认情况下,预览效果如下图所示。

当我们点击【添加】按钮后,浏览器预览效果如下图所示。

分析:
这个例子跟“设置多个CSS属性”的例子效果是一样的,但是这种方式相对来说可读性更好,并且更加方便。
2、删除class
在jQuery中,我们可以使用removeClass()方法来为元素删除一个class。
语法:
$().removeClass("类名")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.select
{
color:red;
background-color:silver;
font-weight:bold;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn_add").click(function(){
$("li:nth-child(odd)").addClass("select");
});
$("#btn_remove").click(function () {
$("li:nth-child(odd)").removeClass("select");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn_add" type="button" value="添加" />
<input id="btn_remove" type="button" value="删除" />
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,我们使用addClass()方法为元素添加类名,使用removeClass()方法为元素删除类名。使用“添加类名”以及“删除类名”的方式,可以很方便地操作元素的大量样式。
3、切换class
在jQuery中,我们可以使用toggleClass()方法为元素切换类名。toggle,其实就是“切换”的意思,在后续章节中我们会大量接触这个单词,例如toggle()、slideToggle()等。小伙伴要留意对比一下。
语法:
$().toggleClass("类名")
说明:
toggleClass()方法用于检查元素是否有某个class。如果class不存在,则为元素添加该class;如果class已经存在,则为元素删除该class。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.select
{
color:red;
background-color:silver;
font-weight:bold;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
$("li:nth-child(odd)").toggleClass("select");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="切换" />
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,我们使用toggleClass()方法来切换元素的class,使得元素可以在“默认样式”以及“class样式”之间来回切换。
从这一节的学习中我们知道,使用jQuery来操作CSS类名这种方式是非常有用的。当CSS代码比较多时,我们可以将其放到一个class中,这样每次只需要对类名进行操作即可。这种方式相对于css()方法来说,代码更加清晰,可读性和可维护性都比较高。
最后总结一下:使用jQuery操作元素的样式时,如果样式比较少时,建议使用“属性操作”,也就是css()方法;当样式比较多时,建议使用“类名操作”,也就是addClass()、removeClass()、toggleClass()等方法。
三、个别样式操作
在jQuery中,对于个别样式的操作,共有以下3种。
- (1)元素的宽高
- (2)元素的位置
- (3)滚动条的距离
1.元素的宽高
在jQuery中,如果想要获取和设置一个元素的宽度和高度,我们可以使用css()方法来实现。不过为了更加灵活地操作元素的宽高,jQuery为我们另外提供了更多更加强大的方法。
在jQuery中,如果我们想要“获取”和“设置”元素的宽高,共有3组方法。
- (1)width()和height()
- (2)innerWidth()和innerHeight()
- (3)outerWidth()和outerHeight()

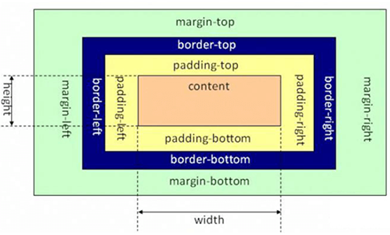
| 方法 | 范围 |
|---|---|
| width() | width |
| innerWidth() | width + padding |
| outerWidth() | width + padding + border |
| 方法 | 范围 |
|---|---|
| height() | height |
| innerHeight() | height + padding |
| outerHeight() | height + padding + border |
实际上,上面这三组方法是根据CSS盒子模型来划分的。对于这3组方法,一般情况下我们只会用到width()和height()这一组方法,其他两组方法了解一下即可。
语法:
$().width() //获取元素宽度
$().width(n) //设置元素宽度,n是一个整数,表示n像素
$().height() //获取元素高度
$().height(n) //设置元素高度,n是一个整数,表示n像素
说明:
width()方法用于获取和设置元素的宽度,height()方法用于获取和设置元素的高度。
jQuery很多方法都有这样一个特点:没有参数的方法表示“获取”,带有参数的方法表示“设置”
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#box1,#box2
{
display:inline-block;
width:100px;
height:60px;
border:1px solid gray;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn_get").click(function(){
var width = $("#box1").width();
alert(width);
});
$("#btn_set").click(function(){
$("#box2").width(50);
});
})
</script>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div><br />
获取第1个div的宽度:<input id="btn_get" type="button" value="获取"/><br/>
设置第2个div的宽度:<input id="btn_set" type="button" value="设置">
</body>
</html>
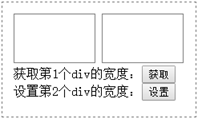
浏览器预览效果如下图所示。

分析:
这里要注意一下,width(n)方法用于设置宽度时是不需要加单位的,像width(50px)这种写法是错误的,正确的写法应该是width(50)。
2.元素的位置
在jQuery中,很多时候我们需要获取元素的位置,然后再进行相应的操作。例如绿叶学习网的在线调色板工具中,就是根据元素的位置来确定颜色值的。

如果想要获取元素的位置,jQuery为我们提供了两种方法:一种是offset();另外一种是position()。
offset()
在jQuery中,我们可以使用offset()方法来获取或设置元素相对于“当前文档”(也就是浏览器窗口)的偏移距离。
语法:
$().offset().top $().offset().left
说明:
offset()方法返回的是一个坐标对象,该对象有两个属性,这两个属性返回的都是一个不带单位的数字。
top属性,表示获取元素相当于当前文档“顶部”的距离。
left属性,表示获取元素相当于当前文档“左部”的距离。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{text-align:center;}
#box1,#box2
{
display:inline-block;
height:100px;
width:100px;
}
#box1{background-color:Red;}
#box2{background-color:Orange;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var top = $("#box2").offset().top;
var left = $("#box2").offset().left;
var result = "box2距离顶部:" + top + "px\n" + "box2距离左部:" + left + "px";
console.log(result);
})
</script>
</head>
<body>
<div id="box1"></div><br />
<div id="box2"></div><br />
</body>
</html>
控制台输出结果如下图所示。

分析:
特别注意一下,().offset().top和().offset().left这两个返回的数值是不带单位的。
position()
在jQuery中,我们可以使用position()方法来获取或设置当前元素相对于“最近被定位的祖先元素”的偏移位置。
语法:
$().position().top $().position().left
说明:
position()方法返回的是一个坐标对象,该对象有两个属性,这两个属性返回的都是一个不带单位的数字。
top,表示获取元素相当于最近被定位祖先元素“顶部”的距离。
left,表示获取元素相当于最近被定位祖先元素“左部”的距离。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father
{
position:relative;
width:200px;
height:200px;
background-color:orange;
}
#son
{
position:absolute;
top:20px;
left:50px;
width:50px;
height:50px;
background-color:red;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var top = $("#son").position().top;
var left = $("#son").position().left;
var result = "子元素相对父元素顶部距离是:" + top + "px\n" + "子元素相对父元素左部距离是:" + left + "px";
console.log(result);
})
</script>
</head>
<body>
<div id="father">
<div id="son"></div>
</div>
</body>
</html>
控制台输出结果如下图所示。

分析:
在实际开发中,获取元素的坐标是很常见的操作。大家一定要重点掌握offset()和position()这两个方法。在后续章节中,我们会结合实际案例来介绍。
3.滚动条的距离
在jQuery中,我们可以使用scrollTop()方法来获取或设置元素相对于滚动条“顶边”的距离,也可以使用scrollLeft()方法来获取或设置元素相对于滚动条“左边”的距离。
语法:
$().scrollTop() //获取滚动距离
$().scrollTop(n) //设置滚动距离,n是一个整数,表示n像素
说明:
在实际开发中,大多数情况下我们只会用到scrollTop(),极少用到scrollLeft()。因此对于scrollLeft(),简单了解一下即可。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{height:1800px;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(window).scroll(function(){
var top = $(this).scrollTop();
console.log("滚动距离:"+ top + "px");
});
})
</script>
</head>
<body>
</body>
</html>
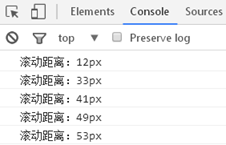
当我们拖动滚动条时,控制台输出结果如下图所示。

分析:
$(window).scroll(function () {
……
})
上面这段代码表示滚动事件,我们在后面“6.7 滚动事件”这一节中会详细介绍,这里不需要深入了解。获取滚动条的距离在各种特效(如回顶部效果)中用得非常多,我们在后续章节会慢慢学到。
