一、DOM对象
DOM,全称“Document Object Model(文档对象模型)”,它是由W3C定义的一个标准。
很多书一上来就大篇幅地介绍DOM的历史以及定义,小伙伴们看了老半天也不知道DOM是什么东西。在这里,有关DOM这些陈年旧事就不展开了,免得初学者看得一头雾水。
在实际开发中,我们有时候需要实现鼠标移到某个元素上面时就改变颜色,或者动态添加元素或者删除元素等。其实这些效果就是通过DOM提供给我们的方法来实现的。
简单来说,DOM里面有很多方法,我们通过它提供的方法来操作一个页面中的某个元素,例如改变这个元素的颜色、点击这个元素实现某些效果、直接把这个元素删除等。
一句话总结:DOM操作,可以简单理解成“元素操作”。
二、DOM结构
DOM采用的是“树形结构”,用“树节点”形式来表示页面中的每一个元素。我们先看下面一个例子:
<html>
<head>
<title><title>
<meta charset="utf-8" />
</head>
<body>
<h1>绿叶学习网</h1>
<p>绿叶学习网是一个……</p>
<p>绿叶学习网成立于……</p>
</body>
</html>
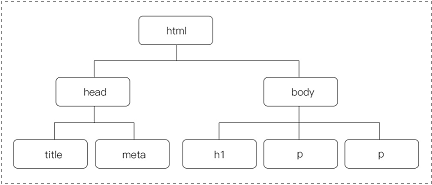
对于上面这个HTML文档,DOM会将其解析为如图所示的树形结构。

是不是很像一棵树呢?其实,它也叫“DOM树”。在这棵树上,html元素是树根,也叫根元素。
接下来深入一层,我们发现有head和body这两个分支,它们位于同一层次上,并且有着共同的父节点(即html),所以它们是兄弟节点。
head有两个子节点:title、meta(这两个是兄弟节点)。body有3个子节点:h1、p、p。当然,如果还有下一层,我们还可以继续找下去。
利用这种简单的“家谱关系”,我们可以把各节点之间的关系清晰地表达出来。那么为什么要把一个HTML页面用树形结构表示呢?这也是为了更好地给每一个元素进行定位,以便让我们找到想要的元素。
每一个元素就是一个节点,而每一个节点就是一个对象。也就是说,我们在操作元素时,其实就是把这个元素看成一个对象,然后使用这个对象的属性和方法来进行相关操作(这句话对理解DOM操作太重要了)。
在jQuery中,常见的DOM操作有以下7种。
- (1)创建元素
- (2)插入元素
- (3)删除元素
- (4)复制元素
- (5)替换元素
- (6)包裹元素
- (7)遍历元素
DOM操作是jQuery的核心内容之一,大家务必重点掌握。
