固定定位是最直观也是最容易理解的定位方式。为了更好的让大家感受什么是定位布局,我们先来介绍一下固定定位。
在CSS中,我们可以使用“position:fixed;”来实现固定定位。所谓的固定定位,指的是被固定的元素不会随着滚动条的拖动而改变位置。
语法:
position: fixed;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值;
说明:
position:fixed;是结合top、bottom、left和right这4个属性一起使用的。其中,position:fixed使得元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
top、bottom、left和right这4个属性不一定全部都用到,一般只会用到其中两个。注意,这4个值的参考对象是浏览器的4条边。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#first
{
width:120px;
height:1800px;
border:1px solid gray;
line-height:600px;
background-color:#B7F1FF;
}
#second
{
position:fixed; /*设置元素为固定定位*/
top:30px; /*距离浏览器顶部30px*/
left:160px; /*距离浏览器左部160px*/
width:60px;
height:60px;
border:1px solid silver;
background-color:hotpink;
}
</style>
</head>
<body>
<div id="first">无定位的div元素</div>
<div id="second">固定定位的div元素</div>
</body>
</html>
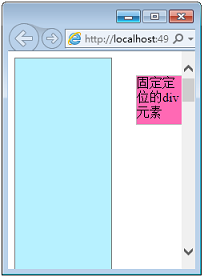
浏览器预览效果如下图所示。

分析:
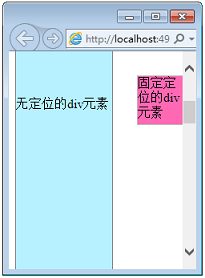
我们尝试拖动浏览器的滚动条,其中有固定定位的div元素不会有任何位置改变,但没有定位的div元素会改变,如下图所示。

注意一下,我们在这里只使用了top和left属性来设置元素相对于浏览器顶边和左边的距离就可以准确定位该元素的位置了。top、bottom、left和right这4个属性不必全部用到,大家稍微想一下就懂了。
固定定位最常用于实现“回顶部特效”,这个效果非常经典。为了更好的用户体验,绝大多数网站都用上。此外,回顶部特效还可以做得非常酷炫,我们可以去绿叶学习网首页感受一下。

