很多教程一上来就开始讲:“一个样式的语法是由3部分组成:选择器、属性和属性值……”,然后接着滔滔不绝地介绍选择器的语法啊、类型啊。小伙伴们几乎把选择器这一章看完了,都不知道选择器究竟是什么东西?!
为了避免这种悲剧再次重演,在介绍选择器的语法之前,有必要先给大家详细探讨一下选择器究竟是怎么一回事。下面先来看一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
</head>
<body>
<div>绿叶学习网</div>
<div>绿叶学习网</div>
<div>绿叶学习网</div>
</body>
</html>
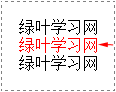
浏览器预览效果如下图所示。

分析:
对于这个例子,如果我们只想将第2个div文本颜色变为红色,该怎么实现呢?我们肯定要通过一种方式来“选中”第2个div(因为其他的div不能选中),只有选中了才可以为其改变颜色。

像上面这种选中你想要的元素的方式,我们称之为“选择器”。选择器,说白了就是用一种方式把你想要的那个元素选中!只有把它选中了,你才可以为这个元素添加CSS样式。这样理解,够简单了吧?
在CSS中,有很多方式可以把你想要元素选中,这些不同的方式其实就是不同的选择器。选择器的不同,在于它的选择方式不同,但是它们的最终目的是相同的,那就是把你想要的元素选中,然后才可以定义该元素CSS样式。当然,你也有可能会用某一种选择器来代替另外一种选择器,这仅仅是选择方式不同罢了,但目的还是一样的。
