CSS选择器非常多,但是在这里我们不会像其他教材那样,恨不得一上来就把所有的CSS选择器都介绍完,最后却搞得大家一头雾水。这个教程是针对CSS入门的,因此我们只会讲解最实用的5种选择器。
- (1)元素选择器
- (2)id选择器
- (3)class选择器
- (4)后代选择器
- (5)群组选择器
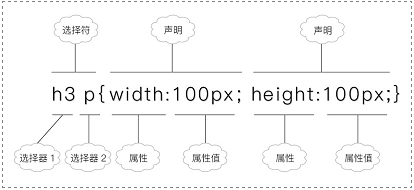
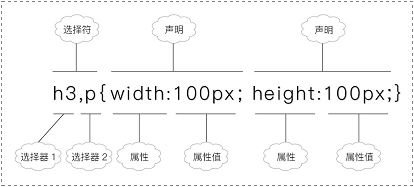
从上一节我们知道,CSS选择器的功能就是把所想要的元素选中,然后使得我们可以操作这些元素的CSS样式。其中,CSS选择器的格式如下:
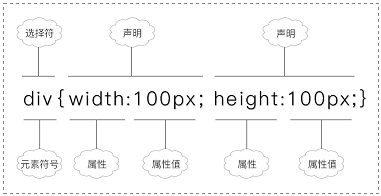
选择器 { 属性1 : 取值1; …… 属性n : 取值n; }
一、元素选择器
元素选择器,就是选中相同的元素,然后对相同的元素定义同一个CSS样式。
语法:

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
div{color:red;}
</style>
</head>
<body>
<div>绿叶学习网</div>
<p>绿叶学习网</p>
<span>绿叶学习网</span>
<div>绿叶学习网</div>
</body>
</html>
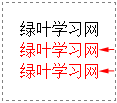
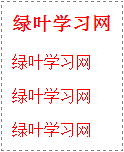
浏览器预览效果如下图所示。

分析:
div{color:red;}表示把页面中所有的div元素选中,然后定义它们文本颜色为红色。
元素选择器就是选择指定的相同的元素,而不会选择其他元素。上面例子中的p元素和span元素就没有被选中,因此这两个元素文本颜色就没有变红。
二、id选择器
我们可以为元素设置一个id属性,然后针对设置了这个id的元素定义CSS样式,这就是id选择器。不过要注意一点,在同一个页面中,是不允许出现两个相同的id的。这个跟“没有两个人的身份证号相同”是一样的道理。
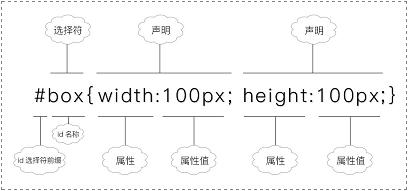
语法:

说明:
对于id选择器,id名前面必须要加上前缀“#”,否则该选择器无法生效。id名前面加上“#”,表示这是一个id选择器。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#lvye{color:red;}
</style>
</head>
<body>
<div>绿叶学习网</div>
<div id="lvye">绿叶学习网</div>
<div>绿叶学习网</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
#lvye{color:red;}表示选中id为lvye的元素,然后定义它们的文本颜色为红色。选择器为我们提供了一种选择方式。如果我们不使用选择器,就没办法把第2个div选中。
三、class选择器
class选择器,也就是“类选择器”。我们可以对“相同的元素”或者“不同的元素”定义相同的class属性,然后针对拥有同一个class的元素进行CSS样式操作。
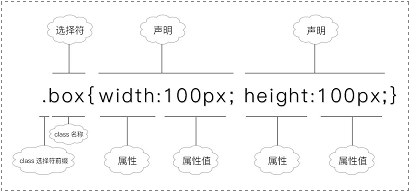
语法:

说明:
class名前面必须要加上前缀英句号(.),否则该选择器无法生效。类名前面加上英文句号,表明这是一个class选择器。
举例:为相同的元素定义class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.lv{color:red;}
</style>
</head>
<body>
<div>绿叶学习网</div>
<div class="lv">绿叶学习网</div>
<div class="lv">绿叶学习网</div>
</body>
</html>
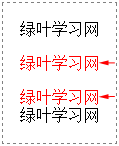
浏览器预览效果如下图所示。

分析:
.lv{color:red;}表示选中class为lv的所有元素,然后定义它们文本颜色为红色。
虽然这个页面有3个div,不过我们为后两个div设置同一个class,从而使得可以同时操作它们的CSS样式。此外,第1个div文本颜色不会变红,因为它没有定义class=“lv”,也就是没有被选中。
举例:为不同的元素定义class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.lv{color:red;}
</style>
</head>
<body>
<div>绿叶学习网</div>
<p class="lv">绿叶学习网</p>
<span class="lv">绿叶学习网</span>
<div>绿叶学习网</div>
</body>
</html>
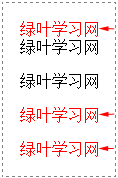
浏览器预览效果如下图所示。

分析:
p和span是两个不同的元素,但是我们为这两个不同的元素设置相同的class,这样就可以同时为p和span定义相同的CSS样式了。如果你要为两个或多个元素定义相同的样式,建议使用class选择器,因为这样可以减少大量重复代码。
四、后代选择器
后代选择器,就是选择元素内部中所有的某一种元素,包括子元素和其他后代元素(如“孙元素”)。
语法:

说明:
父元素和后代元素必须要用空格隔开,从而表示选中某个元素内部的后代元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father1 div {color:red;}
#father2 span{color:blue;}
</style>
</head>
<body>
<div id="father1">
<div>绿叶学习网</div>
<div>绿叶学习网</div>
</div>
<div id="father2">
<p>绿叶学习网</p>
<p>绿叶学习网</p>
<span>绿叶学习网</span>
</div>
</body>
</html>
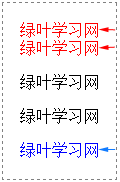
浏览器预览效果如下图所示。

分析:
#father1 div {color:red;}表示选择“id为father1的元素”下的所有div元素,然后定义它们的文本颜色为红色。
#father2 span{ color:blue;}表示选择“id为father2的元素”下的所有span元素,然后定义它们文本颜色为蓝色。
五、群组选择器
群组选择器,指的是同时对几个选择器进行相同的操作。
语法:

说明:
对于群组选择器,两个选择器之间必须要用英文逗号(,)隔开,不然群组选择器就无法生效。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
h3, div, p, span {color:red;}
</style>
</head>
<body>
<h3>绿叶学习网</h3>
<div>绿叶学习网</div>
<p>绿叶学习网</p>
<span>绿叶学习网</span>
</body>
</html>
浏览器预览效果如下图所示。

分析:
h3,div,p,span{……}表示选中所有的h3元素、div元素、p元素和span元素。
<style type="text/css">
h3,div,p,span{color:red;}
</style>
上面这段代码等价于以下代码:
<style type="text/css">
h3{color:red;}
div{color:red;}
p{color:red;}
span{color:red;}
</style>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#lvye,.lv,span{color:red;}
</style>
</head>
<body>
<div id="lvye">绿叶学习网</div>
<div>绿叶学习网</div>
<p>绿叶学习网</p>
<p class="lv">绿叶学习网</p>
<span>绿叶学习网</span>
</body>
</html>
浏览器预览效果如下图所示。

分析:
#lvye,.lv,span{……}表示选中id为lvye的元素、class为lv的元素以及所有的span元素。
<style type="text/css">
#lvye,.lv,span{color:red;}
</style>
上面这段代码等价于以下代码:
<style type="text/css">
#lvye{color:red;}
.lv{color:red;}
span{color:red;}
</style>
从上面两个例子,我们可以看出群组选择器的效率究竟有多高了吧!这一节介绍的5种选择器使用频率占所有选择器的80%以上,对于初学者来说已经完全够用了。小伙伴们现在先不要急着去学习其他选择器,否则容易混淆。
