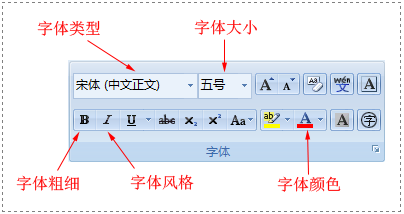
在学习字体样式之前,我们先来看一下最常用的Word软件中,对字体的样式都有哪些设置,如下图所示。

从上面这个图中,可以很直观地知道在这一章中究竟要学习哪些CSS属性了,如下表所示。
| 属性 | 说明 |
|---|---|
| font-family | 字体类型 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体风格 |
| color | 字体颜色 |
除了字体颜色,其他字体属性都是以“font”前缀开头的。其中,font就是“字体”的意思。
根据属性的英文意思去理解,可以让我们的学习效率更高。例如字体大小就是font-size,字体粗细就是font-weight,等等。这样去记忆,是不是感到非常简单呢?
