在CSS中,我们可以使用font-weight属性来定义字体粗细。注意,字体粗细(font-weight)跟字体大小(font-size)是不一样的。粗细指的是字体的“肥瘦”,而大小指的是字体的“宽高”。
语法:
font-weight: 取值;
说明:
font-weight属性取值有两种:一种是“100~900的数值”;另外一种是“关键字”。其中,关键字取值如下表所示。
| 属性值 | 说明 |
|---|---|
| normal | 正常(默认值) |
| lighter | 较细 |
| bold | 较粗 |
| bolder | 很粗(其实效果跟bold差不多) |
对于实际开发来说,一般我们只会用到bold这一个属性值,其他的几乎用不上,这一点大家要记住。
举例:font-weight取值为“数值”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1 {font-weight: 100;}
#p2 {font-weight: 400;}
#p3 {font-weight: 700;}
#p4 {font-weight: 900;}
</style>
</head>
<body>
<p id="p1">字体粗细为:100(lighter)</p>
<p id="p2">字体粗细为:400(normal)</p>
<p id="p3">字体粗细为:700(bold)</p>
<p id="p4">字体粗细为:900(bolder)</p>
</body>
</html>
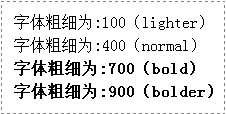
浏览器预览效果如下图所示。

分析:
font-weight属性可以取100、200、…、900这9个值。其中100相当于lighter,400相当于normal,700相当于bold,而900相当于bolder。
不过在实际开发中,不建议使用数值(100~900)作为font-weight的属性取值。因此这里我们只需要简单了解一下就行。
举例:font-weight取值为“关键字”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1{font-weight:lighter;}
#p2{font-weight:normal;}
#p3{font-weight:bold;}
#p4{font-weight:bolder;}
</style>
</head>
<body>
<p id="p1">字体粗细为:lighter</p>
<p id="p2">字体粗细为:normal</p>
<p id="p3">字体粗细为:bold</p>
<p id="p4">字体粗细为:bolder </p>
</body>
</html>
浏览器预览效果如下图所示。

