一、text-decoration属性
在CSS中,我们可以使用text-decoration属性来定义文本的修饰效果(下划线、中划线、顶划线)。
语法:
text-decoration: 取值;
说明:
text-decoration属性取值有4个,如下表所示。
| 属性值 | 说明 |
|---|---|
| none | 去除所有的划线效果(默认值) |
| underline | 下划线 |
| line-through | 中划线 |
| overline | 顶划线 |
在HTML学习中,我们使用s元素实现中划线,用u元素实现下划线。但是有了CSS之后,我们都是用text-decoration属性来实现。记住一点:在前端开发中,对于外观控制一般用CSS来实现,而不是使用标签来实现,这更加符合结构与样式分离的原则,提高可读性和可维护性。
举例:text-decoration属性取值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1{text-decoration:underline;}
#p2{text-decoration:line-through;}
#p3{text-decoration:overline;}
</style>
</head>
<body>
<p id="p1">这是“下划线”效果</p>
<p id="p2">这是“删除线”效果</p>
<p id="p3">这是“顶划线”效果</p>
</body>
</html>
浏览器预览效果如下图所示。

分析:
我们都知道超链接(a元素)默认样式有下划线,如“<a href="http://www.lvyestudy.com">绿叶学习网</a>”这一句代码,浏览器效果如下图所示。

那么该如何去掉a元素中的下划线呢?这个时候,text-decoration:none;就派上用场了。
举例:去除超链接下划线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
a{text-decoration:none;}
</style>
</head>
<body>
<a href="http://www.lvyestudy.com" target="_blank">绿叶学习网</a>
</body>
</html>
浏览器预览效果如下图所示。

分析:
使用text-decoration:none;去除a元素的下划线,这个技巧我们在实际开发中会大量使用到。超链接默认样式实在太丑了,因此极少网站会使用默认样式。
二、3种划线的用途分析
1.下划线
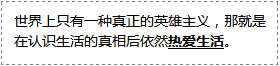
下划线一般用于文章中的重点标明,如下图所示。

2.中划线
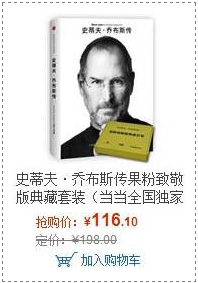
中划线经常出现在各大电商网站中,一般用于促销,如下图所示。

3.顶划线
说实话,我还真的从来没有见过什么网页用过顶划线,大家可以果断放弃。
