在CSS中,我们可以使用text-transform属性来将文本进行大小写转换。text-transform属性是针对英文而言,因为中文不存在大小写之分。
语法:
text-transform: 取值;
说明:
text-transform属性取值有4个,如下表所示。
| 属性值 | 说明 |
|---|---|
| none | 无转换(默认值) |
| uppercase | 转换为大写 |
| lowercase | 转换为小写 |
| capitalize | 只将每个英文单词首字母转换为大写 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1{text-transform:uppercase;}
#p2{text-transform:lowercase;}
#p3{text-transform:capitalize;}
</style>
</head>
<body>
<p id="p1">rome wasn't built in a day.</p>
<p id="p2">rome wasn't built in a day.</p>
<p id="p3">rome wasn't built in a day.</p>
</body>
</html>
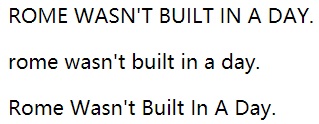
浏览器预览效果如下图所示。