p元素的首行是不会自动缩进的,因此我们在HTML中往往使用6个“ ”来实现首行缩进两个字的空格。但是这种方式冗余代码很多。那么有没有更好的解决方法呢?
在CSS中,我们可以使用text-indent属性来定义p元素的首行缩进。
语法:
text-indent: 像素值;
说明:
在CSS入门中,建议大家都是使用像素(px)作为单位,然后在CSS进阶中再去学习更多的CSS单位。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p
{
font-size:14px;
text-indent:28px;
}
</style>
</head>
<body>
<h3>爱莲说</h3>
<p>水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。</p>
<p>予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻;莲之爱,同予者何人? 牡丹之爱,宜乎众矣。</p>
</body>
</html>
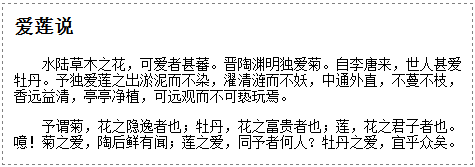
浏览器预览效果如下图所示。

分析:
我们都知道,中文段落首行一般需要缩进两个字的空间。如果想要实现这个效果,text-indent值应该是font-size值的2倍。大家仔细琢磨一下上面这个例子就知道为什么了。这是一个很棒的小技巧,以后会经常用到。
