在CSS中,我们可以使用text-align属性来控制文本在水平方向上的对齐方式。
语法:
text-align: 取值;
说明:
text-align属性取值有3个,如下表所示。
| 属性值 | 说明 |
|---|---|
| left | 左对齐(默认值) |
| center | 居中对齐 |
| right | 右对齐 |
在实际开发中,我们只会用到居中对齐(center)这一个,其他两个几乎用不上。此外,text-align属性不仅对文本有效,对图片(img元素)也有效。对于图片水平对齐,我们在后面会详细介绍。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1{text-align:left;}
#p2{text-align:center;}
#p3{text-align:right;}
</style>
</head>
<body>
<p id="p1"><strong>左对齐</strong>:好好学习,天天向上。</p>
<p id="p2"><strong>居中对齐</strong>:好好学习,天天向上。</p>
<p id="p3"><strong>右对齐</strong>:好好学习,天天向上。</p>
</body>
</html>
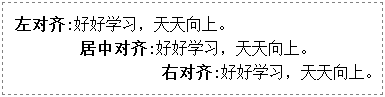
浏览器预览效果如下图所示。