在CSS中,我们可以使用line-height属性来控制一行文本的高度。很多书上称line-height为“行间距”,这是非常不严谨的叫法。行高,顾名思义就是“一行的高度”,而行间距指的是“两行文本之间的距离”,两者是完全不一样的概念。
line-height属性涉及的理论知识非常多,也极其重要,这一节只是简单接触一下。对于更高级的技术,我们在本教程的进阶篇《从0到1:CSS进阶之旅》再详细探讨。
语法:
line-height: 像素值;
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1{line-height:15px;}
#p2{line-height:20px;}
#p3{line-height:25px;}
</style>
</head>
<body>
<p id="p1">水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。</p><hr/>
<p id="p2">水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。</p><hr/>
<p id="p3">水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。</p>
</body>
</html>
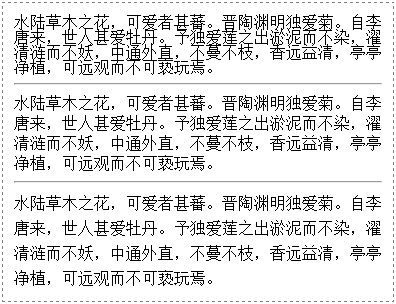
浏览器预览效果如下图所示。