在CSS中,我们可以使用background-color属性来定义元素的背景颜色。
语法:
background-color: 颜色值;
说明:
颜色值有两种,一种是“关键字”,另外一种是“16进制RGB值”。其中关键字指的是颜色的英文名称,如red、green、blue等。而16进制RGB值指的是类似“#FBE9D0”形式的值。
除了这两种,其实还有RGBA、HSL等,不过那些我们暂时不用去了解。
举例:两种颜色取值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:100px;
height:60px;
}
#div1{background-color: hotpink}
#div2{background-color: #87CEFA;}
</style>
</head>
<body>
<div id="div1">背景颜色为:hotpink</div>
<div id="div2">背景颜色为:#87CEFA</div>
</body>
</html>
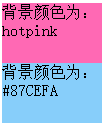
浏览器预览效果如下图所示。

分析:
第1个div背景颜色为关键字,取值为hotpink。第2个div背景颜色为16进制RGB值,取值为#87CEFA。
举例:color与background-color
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p
{
color:white;
background-color: hotpink;
}
</style>
</head>
<body>
<p>
p元素文本颜色为white<br/>
p元素背景颜色为hotpink
</p>
</body>
</html>
浏览器预览效果如下图所示。

分析:
color属性用于定义“文本颜色”,而background-color属性用于定义“背景颜色”,这两个要区分好了。
