在HTML中,我们可以使用“文本标签”来对文字进行修饰,例如粗体、斜体、上标、下标等。常用的有8种文本标签。
- (1)粗体标签:strong、b
- (2)斜体标签:i、em、cite
- (3)上标标签:sup
- (4)下标标签:sub
- (5)中划线标签:s
- (6)下划线标签:u
- (7)大字号标签:big
- (8)小字号标签:small
一、粗体标签
在HTML中,我们可以使用“strong标签”或“b标签”来对文本进行加粗。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>粗体标签</title>
</head>
<body>
<p>这是普通文本</p>
<strong>这是粗体文本</strong><br/>
<b>这是粗体文本</b>
</body>
</html>
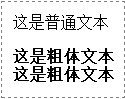
浏览器预览效果如下图所示。

分析:
从预览图可以看出,strong标签和b标签的加粗效果是一样的。不过在实际开发中,如果想要对文本实现加粗效果,尽量使用strong标签,而不要使用b标签。这是因为strong标签比b标签更具有语义性。
此外,大家可以尝试把上面代码中的<br/>去掉,再看看预览效果是怎样的。
二、斜体标签
在HTML中,我们可以使用i标签、em标签和cite标签来实现文本的斜体效果。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>斜体标签</title>
</head>
<body>
<i>斜体文本</i><br/>
<em>斜体文本</em><br/>
<cite>斜体文本</cite>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在实际开发中,如果想要实现文本的斜体效果,尽量使用em标签,而不是i标签或cite标签。这也是因为em标签比其他两个标签的语义性更好。
此外,大家可以尝试把上面代码中的<br/>去掉,再看看预览效果是怎样的。
三、上标标签
在HTML中,我们可以使用“sup标签”来实现文本的上标效果。sup,是superscripted(上标)的缩写。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>上标标签</title>
</head>
<body>
<p>(a+b)<sup>2</sup>=a<sup>2</sup>+b<sup>2</sup>+2ab</p>
</body>
</html>
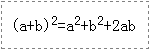
浏览器预览效果如下图所示。

分析:
如果你想要将某个数字或某些文字变成上标效果,只要把这个数字或文字放在标签内就可以了。
四、下标标签
在HTML中,我们可以使用“sub标签”来实现文本的下标效果。sub,是subscripted(下标)的缩写。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下标标签</title>
</head>
<body>
<p>H<sub>2</sub>SO<sub>4</sub>指的是硫酸分子</p>
</body>
</html>
浏览器预览效果如下图所示。

分析:
如果你想要将某个数字或某些文字变成下标效果,只要把这个数字或文字放在标签内就可以了。
五、中划线标签
在HTML中,我们可以使用“s标签”来实现文本的中划线效果。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>删除线标签</title>
</head>
<body>
<p>新鲜的新西兰奇异果</p>
<p><s>原价:¥6.50/kg</s></p>
<p><strong>现在仅售:¥4.00/kg</strong></p>
</body>
</html>
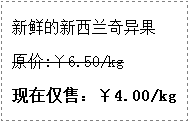
浏览器预览效果如下图所示。

分析:
中划线效果一般用于显示那些不正确或者不相关的内容,常用于商品促销的标价中。大家在电商网站购物时肯定经常见到这种效果。
不过等学了CSS之后,对于删除线效果,一般用CSS来实现,几乎不会用s标签来实现。
六、下划线标签
在HTML中,我们可以使用“u标签”来实现文本的下划线效果。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下划线标签</title>
</head>
<body>
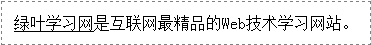
<p><u>绿叶学习网</u>是互联网最精品的Web技术学习网站。</p>
</body>
</html>

分析:
等学了CSS之后,对于下划线效果,一般用CSS来实现,几乎不会用u标签来实现。
七、大字号标签和小字号标签
在HTML中,我们可以使用“big标签”来实现字体的变大,还可以使用“small标签”来实现字体的变小。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>big标签和small标签</title>
</head>
<body>
<p>普通字体文本 </p>
<big>大字号文本</big><br/>
<small>小字号文本</small>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在实际开发中,对于字体大小的改变,我们几乎不会用big标签和small标签来实现,而是使用CSS来实现,因此只需要简单了解一下即可。
在这一节,我们只需要掌握表4-1中的几个重要标签就可以了,因为其他标签的效果完全可以使用CSS来实现,因此可以直接忽略。
| 标签 | 语义 | 说明 |
|---|---|---|
| strong | strong(强调) | 粗体 |
| em | emphasized(强调) | 斜体 |
| sup | superscripted(上标) | 上标 |
| sub | subscripted(下标) | 下标 |
此外还要说一下,这些标签是要记忆的。小伙伴们可以根据标签的语义(也就是英文意思)来辅助记忆,这是最有效的记忆方法。
