在设计表格时,有时我们需要将“横向的N个单元格”或者“纵向的N个单元格”合并成一个单元格(类似word的单元格合并),这个时候就需要用到“合并行”或“合并列”。这一节,我们先来介绍一下合并行。
在HTML中,我们可以使用rowspan属性来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并。
语法:
<td rowspan = "跨越的行数"></td>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>rowspan属性</title>
<style type="text/css">
table,tr,td{border:1px solid silver;}
</style>
</head>
<body>
<table>
<tr>
<td>姓名:</td>
<td>小明</td>
</tr>
<tr>
<td rowspan="2">喜欢水果:</td>
<td>苹果</td>
</tr>
<tr>
<td>香蕉</td>
</tr>
</table>
</body>
</html>
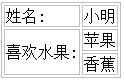
浏览器预览效果如下图所示。

分析:
这里为了简化例子就不直接用标准语义来写了,但是小伙伴们再实际开发中要记得语义化。在这个例子中,如果我们将rowspan="2"删除后,此时预览效果就变成如下图所示。

所谓的合并行,其实就是将表格相邻的N个行合并。在这个例子中,rowspan="2"实际上是让加上rowspan属性的这个td标签跨越两行。
