之前我们用的都是HBuilder作为开发工具,下面给大家介绍一下怎么在HBuilder中编写JavaScript。
① 新建Web项目:在HBuilder的左上方,依次点击【文件】→【新建】→【Web项目】,如图所示。

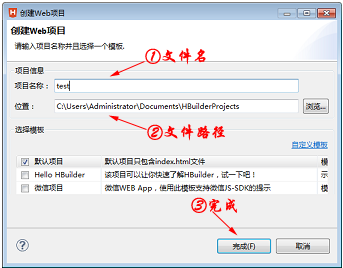
② 选择文件路径以及命名文件夹:在对话框中给文件夹填写一个名字,并且选择文件夹路径(也就是文件存放的位置),然后单击【完成】按钮,如图所示。

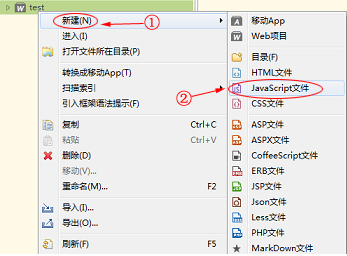
③ 新建JavaScript文件:在HBuilder左侧项目管理器中,选中test文件夹,然后单击鼠标右键,依次选择【新建】→【JavaScript文件】,如图所示。

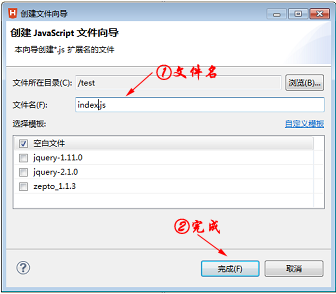
④ 选择JavaScript文件路径以及命名JavaScript文件:在对话框中选择JavaScript文件夹路径(也就是JavaScript文件存放的位置),并且给JavaScript文件填写一个名字,然后单击【完成】按钮,如图所示。

这样就建好了一个JavaScript文件,至于怎么在HTML中使用JavaScript,我们在下一节再给小伙伴们详细介绍。
