流程控制,是任何一门编程语言都有的一个语法,指的是控制程序按照怎样的顺序执行的。
在JavaScript中,共有3种流程控制方式(其实任何语言也只有这3种)。
一、顺序结构
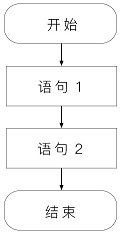
在JavaScript中,顺序结构是最基本的结构。所谓的顺序结构,说白了,就是代码按照从上到下、从左到右的“顺序”执行。
语法:

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var str1 = "从0到1";
var str2 = "系列图书";
var str3 = str1 + str2;
document.write(str3);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
按照“从上到下、从左到右”的顺序,JavaScript会按照以下顺序执行。
- ① 执行var str1 = “从0到1”;
- ② 执行 var str2 = “系列图书”;
- ③ 执行var str3 = str1 + str2;
- ④ 执行document.write(str3);
就算你不说,我也知道JavaScript是这样执行的啊!说得一点都没错,JavaScript一般情况下就是按照顺序结构来执行的。不过呢,在其他场合,单纯只用顺序结构就没法解决问题了,此时就需要引入选择结构和循环结构。
二、选择结构
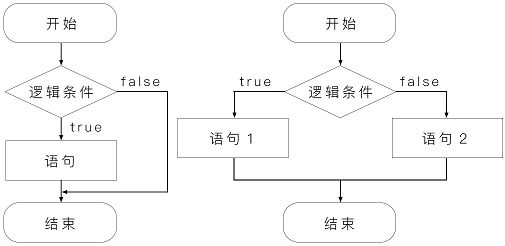
在JavaScript中,选择结构指的是根据“条件判断”来决定使用哪一段代码。选择结构有3种:单向选择、双向选择以及多向选择,但是无论是哪一种,JavaScript都只会执行其中的一个分支。
语法:

三、循环结构
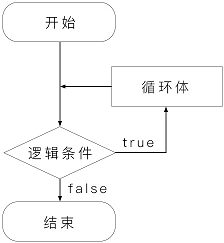
循环结构,指的是根据条件来判断是否重复执行某一段程序。若条件为true,则继续循环;若条件为false,则退出循环。
语法:

咦?怎么这3种流程控制的方式给人一种熟悉的感觉?没错,这些就是我们在高中数学课上学过的。在高中之所以学这东西,就是为了给我们以后学习编程做铺垫的!接下来这一章中,我们会给大家详细介绍这3种方式在编程中是怎么用的。
